اهمیت داشتن وب سایت در این دوره و زمانه غیرقابلانکار است. 75٪ قضاوت کاربران در مورد کسبوکارها در مورد وبسایت است؛ در نتیجه، اعتبار کسبوکار دقیقاً بر طراحی سایت استوار است. علاوه بر این، چنین قضاوتهایی فقط 3.42 ثانیه طول میکشد! به همین دلیل، توجه به طراحی وبسایت بسیار مهم است؛ اگر در نگاه اول کاربرانتان را تحت تأثیر قرار ندهد، ممکن است شرکتتان بهراحتی ورشکست شود.
5 نکته در مورد طراحی سایت مدرن
ما 5 نکته را در مورد چگونگی طراحی سایت مدرن آماده کردهایم. آنها را بررسی کنید:
-
مینیمال باشید
محتوا را عاقلانه انتخاب کنید، صفحات را با تصاویر و فیلمها پر نکنید، به دنبال طراحی تمام صفحه بروید و در صورت لزوم از منوهای همبرگری (منوهایی که با توجه به اندازهی صفحه نمایش تبدیل به منوی جمعشو میشوند) استفاده کنید.
در صورت بزرگ بودن فهرستتان، منوهای جمعشو (که دکمهای با سه خط روی هم نشانهی آن است) راهحلی عالی هستند.
برای درک بهتر نگاهی گذرا به این سایت بیندازید. خیلی طولانی در آنجا نمانید؛ ممکن است چشمهایتان اذیت شوند زیرا این سایت نمونهای شگفتانگیز از یک طراحی سایت بد است.
این نوع طراحی منسوخشده و بسیار شلوغ است؛ مکانیابی (اینکه کاربر بداند کجای سایت است) در کل غیرممکن است، زیرا سایت پر از تصاویر، دکمهها، پیوندها و حتی انیمیشنهای بیکیفیت است.
الگو گرفتن از این سایت، کاری کاملاً اشتباه است، پس هرکاری که این سایت کرده است درست برعکسش را انجام دهید.
طراحی مینیمالیستی نه تنها به کاربران حس راحتی میدهد بلکه جزو روندهای طراحی مدرن امروزی است. نگاهی به مزایای وبسایتهای مینیمال بیندازید تا مطمئن شوید که انتخاب مناسبی است:
- وبسایتهای مینیمالیستی، بسیار سریعتر از وبسایتهای پیچیده که با تصاویر، فیلمها و انیمیشنها بارگیری شدهاند، بارگیری میشوند.
- وبسایتهای مینیمالیستی، حرفهایتر و معتبرتر به نظر میرسند.
- وبسایتهای مینیمالیستی بهراحتی قابل اسکرول شدنند و این برای کاربران مهم است.
- وبسایتهای مینیمالیستی به کاربران این امکان را میدهند که روی محتوا تمرکز کنند.
-
از ویدئو برای پسزمینهی اسلایدر استفاده کنید
بازاریابانی که از ویدئو استفاده میکنند، 49٪ سریعتر از افرادی که ترجیح میدهند با محتوای ویدیویی سر و کار نداشته باشند، درآمد کسب میکنند. طبیعی است چراکه ویدئو محبوبترین نوع محتواست.
برای صفحهی اول خود به دنبال ویدئویی تمامصفحه بروید، اما در این حالت مطمئن شوید که باعث نمیشود کاربرانتان از اسکرول کرده و دیدن محتوای اصلی سایتتان منحرف شوند.
در غیر این صورت، حتی جالبترین ویدئو میتواند برداشت کاربران از سایتتان را خراب کند و بنابراین بر کسبوکارتان تأثیر منفی بگذارد.
-
به تایپوگرافی توجه کنید
رنگ اشتباه قلم، یکی از رایجترین و آشکارترین اشتباهات است، اما تنها اشتباه نیست. برای ایجاد طراحی بسیار شیک و جذاب، توصیههای ما در مورد تایپوگرافی سایتتان را بررسی کنید:
- فونتی را انتخاب کنید که بیانگر ایدهی اصلی وبسایتتان باشد. بهعنوان مثال، استفاده از فونت خندهدار برای وبسایت جدی حوزهی تحقیقات پزشکی، غیرمنطقی است.
- قلم منحصربهفردی را انتخاب کنید که کاربران، شما را بهراحتی در بین رقبایتان تشخیص دهند.
- متن باید بدون هیچ مشکلی قابل خواندن باشد، بنابراین اندازهای مناسب برای فونت انتخاب کنید. از اندازههای مختلف برای متن و عناوین استفاده کنید؛ این ترفند باعث بهبود ساختار متن و در نتیجه خوانایی آن میشود.
- از فاصله کافی برای خطوط و پاراگرافها استفاده کنید؛ فضای زیادی بین خطوط باقی نگذارید و آنها را خیلی نزدیک یکدیگر هم قرار ندهید.
- از رنگهای مختلف استفاده نکنید. بهتر است فقط روی چند رنگ تمرکز کنید. در غیر این صورت، وبسایت شما به رنگینکمان تبدیل میشود.
4- از دکمههای روح (Ghost Button) استفاده کنید

دکمههای روح، قاب رنگی دارند و از هیچ رنگی پر نمیشوند. این دکمههای شفاف، از محبوبترین ایدههای مدرن برای طراحی وبسایت هستند و اگر سایت شما از طراحی مینیمال استفاده کند، میتوانند انتخاب واقعاً مناسبی باشند.
البته، باید در کار با این دکمهها مراقب باشید، زیرا گاهی اوقات بهسختی میتوان آنها را مشاهده کرد.
اتفاقی که گاهی برای کاربران میافتد این است که نمیتوانند دکمهی موردنیاز خود را پیدا کنند و به سرعت وب سایت را ترک میکنند! بنابراین، در اینجا چند توصیه در مورد استفاده صحیح از دکمههای روح داریم:
- دکمهها باید بهراحتی پیدا شوند، بنابراین آنها را در جایی قرار دهید که کاربران انتظار دارند. بهعنوان مثال، بسیار عالی خواهد بود که دکمه روح را در کنار فراخوان برای اقدام (درخواستی برای ترغیت کاربر به کلیک) قرار دهید.
- پسزمینه را عاقلانه انتخاب کنید. اگر تصویری بسیار روشن، درست در پشت دکمهی روح وجود داشته باشد، ممکن است پیدا کردن آن برای کاربران سخت باشد.
- از رنگهای مناسب برای حاشیه و متن دکمه استفاده کنید. اگر انتخاب صحیحی انجام دهید، دکمه قابلتوجهتر و در نتیجه، مفید خواهد بود.
- دکمههای روح خود را آزمایش کنید تا مطمئن شوید بهدرستی کار میکنند و هم در دسکتاپ و هم در دستگاههای تلفن همراه، خوب به نظر میرسند.
5- به سراغ طراحی وب مبتنی بر کارت بروید

طراحی کارتی، یکی دیگر از شیوههای رایج است. بنابراین، هر کارت شامل تصویر یا آیکن و مقداری متن است. برخی از مزایای طراحی کارتی عبارتاند از:
- کارتها در هر صفحهای خوب به نظر میرسند، بنابراین لازم نیست نگران باشید که نسخههای موبایلی و تبلتی سایت شما دچار مشکل شود.
- کارتها حاوی اطلاعات زیادی نیستند، بنابراین خواندن آنها آسان است.
- کارتها بهراحتی حرکت میکنند، اگر نمیخواهید کاربران خود را گم کنید، به آن اهمیت دهید.
- کارتها تقریباً برای هر نوع محتوا قابلاستفاده هستند.
کارتها انتخابی عالی هستند، فقط باید آنها را به روشی درست استفاده کنید. تصاویر با کیفیت بالا، متن مناسب و فاصله مناسب، سه چیز اصلیاند که هنگام کار روی طراحی کارتی باید به آنها توجه کنید.
5 نمونه از بهترین طراحیهای مدرن سایت
زمان آن فرا رسیده است که جالبترین نمونههای طراحی سایت مدرن را به شما نشان دهیم. از آنها میتوانید الهام بگیرید.
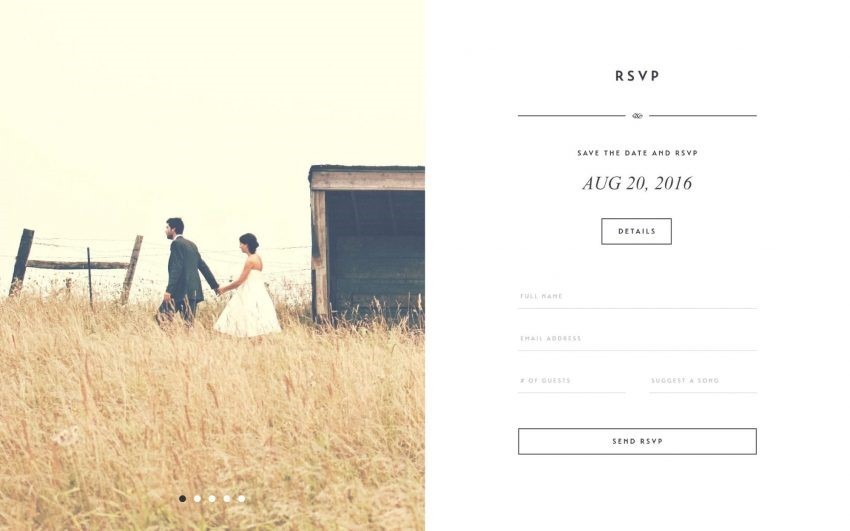
لتوس اند کو/Lettuce & Co

لتوس اند کو شرکتی است که عروسیها، جشنهای تولد و سایر رویدادها را برگزار میکند. اول از همه، طراحی این سایت تقریباً مینیمال است (محتوای زیادی در صفحه شروع مشاهده نخواهید کرد). فقط چند تصویر با کیفیت بالا، مقداری متن و منوی همبرگری در سمت راست سایت.
دوم اینکه اندازه، رنگ و نوع قلمها نیز زیبا هستند. بهطورکلی، هیچ مشکلی در تایپوگرافی وجود ندارد. هیچچیز در اینجا به چشم را آزار نمیدهد؛ این سایت واقعاً حرفهای، شیک و معتبر است.
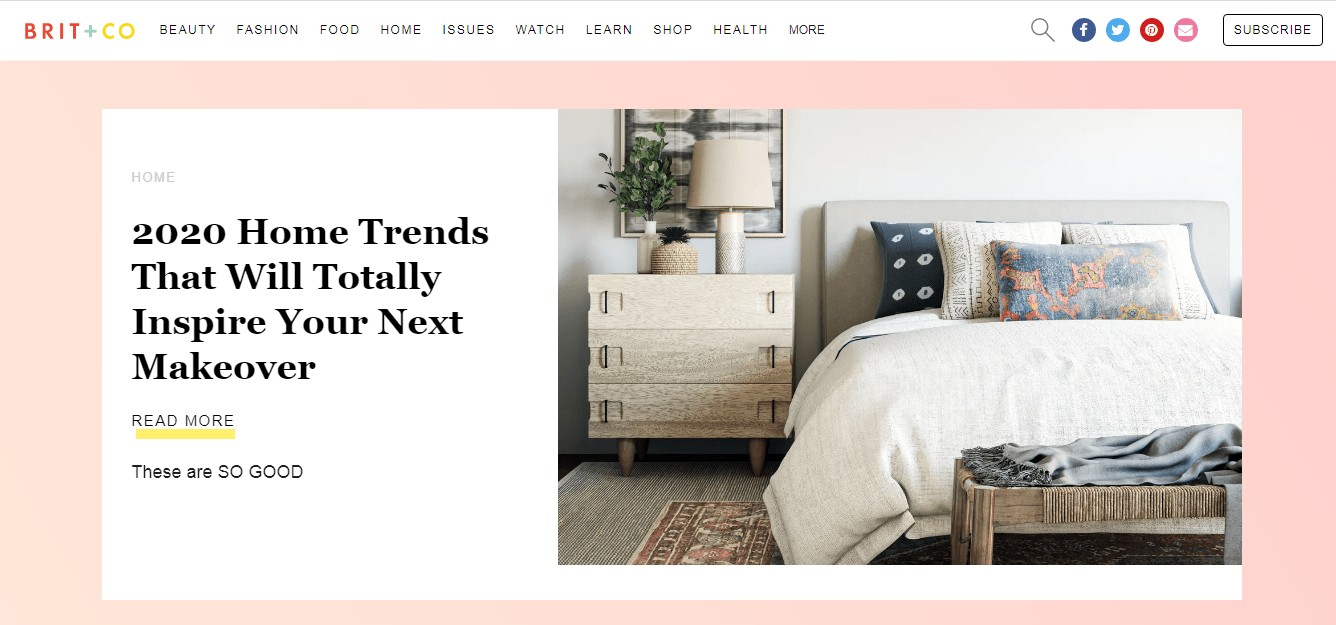
بریت پلاس کو / Brit + Co
بریت پلاس کو رسانهای برای زنان است. این سایت از طراحی کارتی استفاده کرده است. صفحهی اول آن را ببینید؛ کارتها به خوبی سازماندهی شدهاند، ازاینرو سایتی تمیز به نظر میرسد.
اسکرول کردن و چککردن محتواها بسیار آسان است. کارتها دارای طراحی ساده اما بسیار زیبا هستند و به لطف فونتها و فاصلههای مناسب، مطالب آن را بهآسانی میتوان خواند.
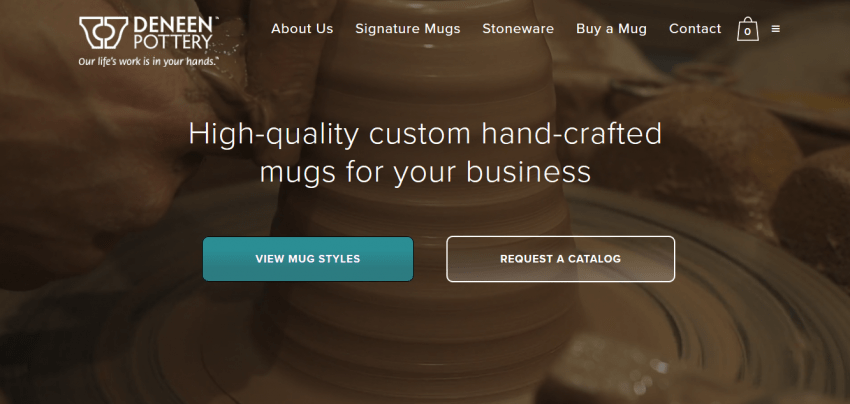
دنین پاتری / Deneen Pottery
دنین پاتری بسیار عالی به نظر میرسد. ویدئوی جالبی در اسلایدر وجود دارد که توضیح میدهد این شرکت چیست. این فیلم کاربر را از محتوای اصلی منحرف نمیکند. دکمه روح بسیار بزرگی وجود دارد و به لطف اندازه و موقعیت آن، پیدا کردنش بسیار آسان است.
فونتها و فواصل، مناسب به نظر میرسند و یک منوی همبرگری در سمت راست صفحه نخست، لینکهای زیادی را پنهان میکند.
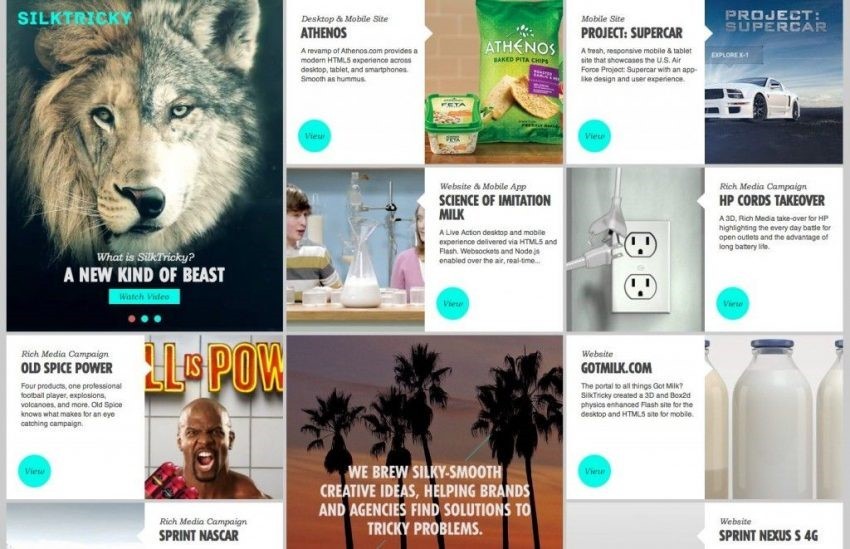
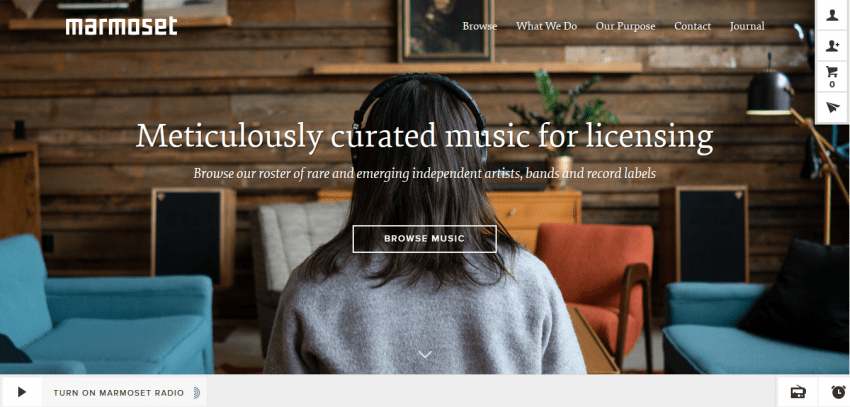
مارموست / Marmoset
مارموست همهچیز در مورد جستجوی موسیقی و موارد مرتبط با موسیقی است. طراحان آن از دکمههای روح استفاده کردهاند، اما از موقعیت مکانی و پیشزمینهی خوبی برخوردار هستند، ازاینرو، کاربران مشکلی در پیدا کردن دکمهها ندارند.
آنها در صفحات خاصی، از طراحی کارتی نیز استفاده میکنند. هر کارت، شامل تصویر و عنوان کوتاه است و فاصله بین کارتها خوب است. علاوه بر این، هیچ مشکلی در مورد قلمها وجود ندارد؛ محتوای ارائهشده در این وب سایت کاملا خوانا است.
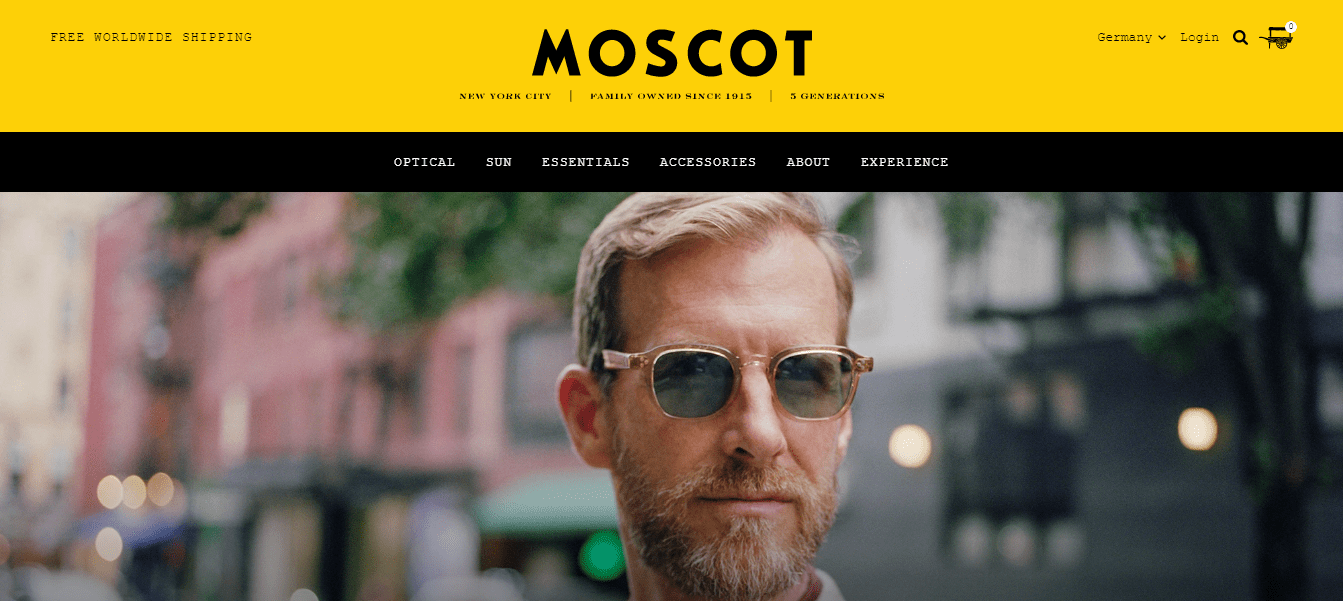
موسکوت

در موسکوت میتوانید یک عینک زیبا بخرید و از طراحی واقعاً شیک آن لذت ببرید.
به سایت آنها نگاهی بیندازید و قلمها را بررسی کنید؛ فونتها جذاب و قابل تشخیصاند! همین موضوع در مورد رنگها هم صدق میکند. در سایت هیچ صفحهی اضافهای وجود ندارد.
طراحی سایت مدرن اکنون در چه وضعی است؟
بر اساس آنچه در این مقاله خواندید، طراحی مدرن را میشناسید و میدانید که چگونه میتوانید یک سایت مدرن داشته باشید. در این مقاله مثالهای خوبی هم برای الهام گرفتن به شما معرفی کردیم.
اما اگر سؤالی دارید یا به دنبال راهی برای تحقق ایدههای خود در طراحی سایت مدرن هستید، مشتاقانه منتظر شنیدنشان هستیم. میتوانید نظرتان را زیر این پست درج کنید یا از طریق این صفحه با ما تماس بگیرید.



بدون دیدگاه